現代のウェブデザインに日本の美学を取り入れる

伝統的な日本のデザイン要素と現代のウェブデザイン技術を融合させ、独特で優雅なウェブサイトを作成する方法を探ります。
1. 余白(マー)の活用
日本の美学では、空間や余白(マー)が重要な役割を果たします。ウェブデザインでは、十分な余白を設けることで、コンテンツの可読性を高め、ユーザーの目を重要な要素に導くことができます。
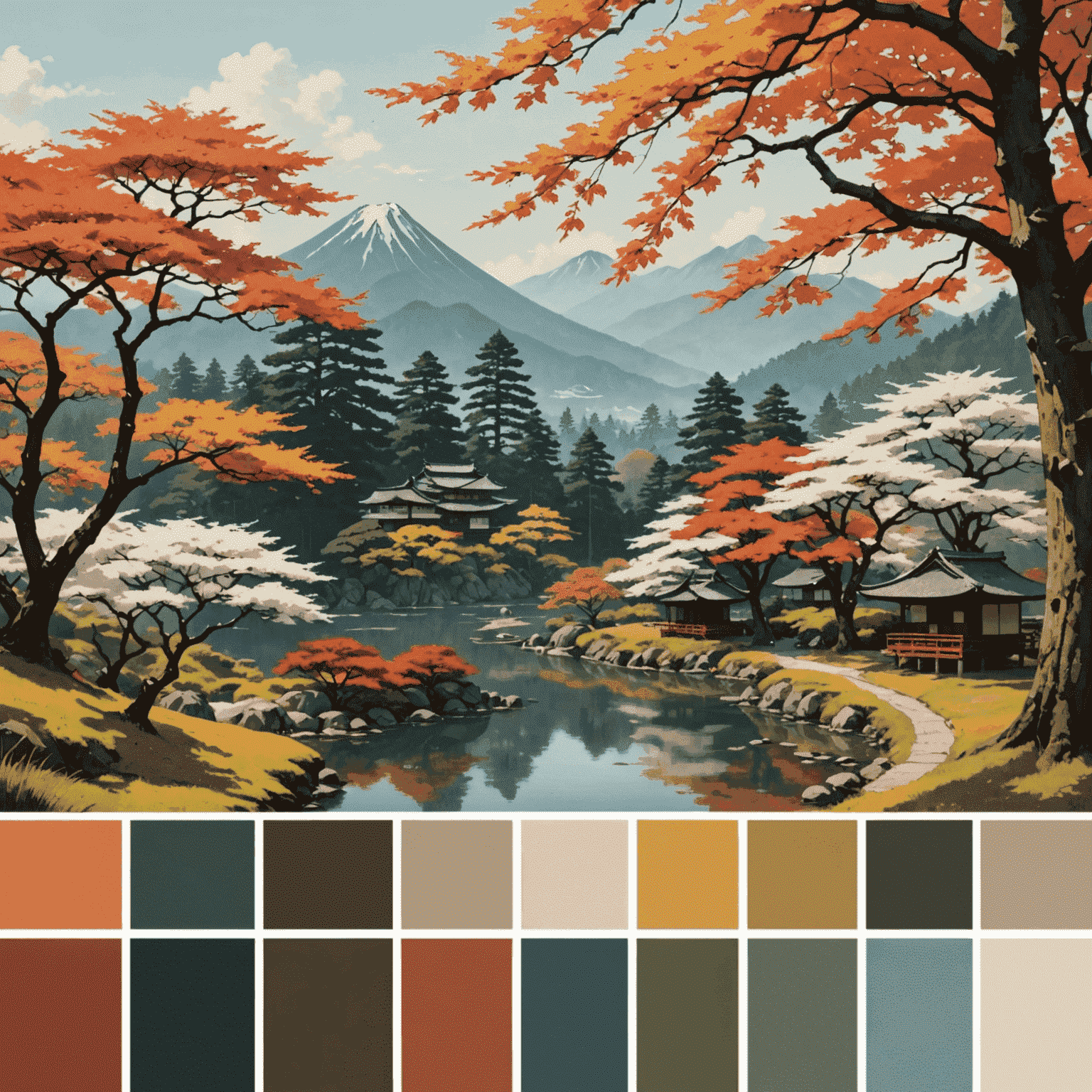
2. 自然からインスピレーションを得たカラーパレット
日本の自然界から着想を得たカラーパレットを使用しましょう。柔らかな緑、優しい桜色、落ち着いた茶色などを取り入れることで、調和のとれた視覚的体験を提供できます。

3. 非対称のバランス
日本の庭園デザインに見られるような非対称のバランスを取り入れましょう。これにより、ウェブサイトに動きと興味を持たせることができます。
4. タイポグラフィの重要性
日本語フォントの選択は非常に重要です。明朝体やゴシック体など、伝統的な書体を現代的なウェブデザインに融合させることで、独特の雰囲気を作り出すことができます。
5. アニメーションと遷移効果
日本の伝統的な絵巻物からインスピレーションを得た、滑らかで控えめなアニメーションや遷移効果を取り入れましょう。これにより、ユーザーエクスペリエンスを向上させることができます。

結論
日本の美学をウェブデザインに取り入れることで、独特で魅力的なウェブサイトを作成することができます。これらの原則を適切に組み合わせることで、伝統と現代性のバランスの取れた、印象的なデザインを実現できるでしょう。
このアプローチを実践することで、ウェブデザインの技術を向上させ、クリエイティビティを解き放つことができます。日本の美学と現代のウェブデザインの融合は、初心者から経験豊富なデザイナーまで、多くの人にとって魅力的な学習テーマとなるでしょう。