ウェブデザインにおけるミニマリズムの技法

ミニマリズムの原則を活用して、デジタル空間で際立つ、ユーザーフレンドリーで魅力的なウェブサイトを作成する方法を探ります。
1. シンプルさの力
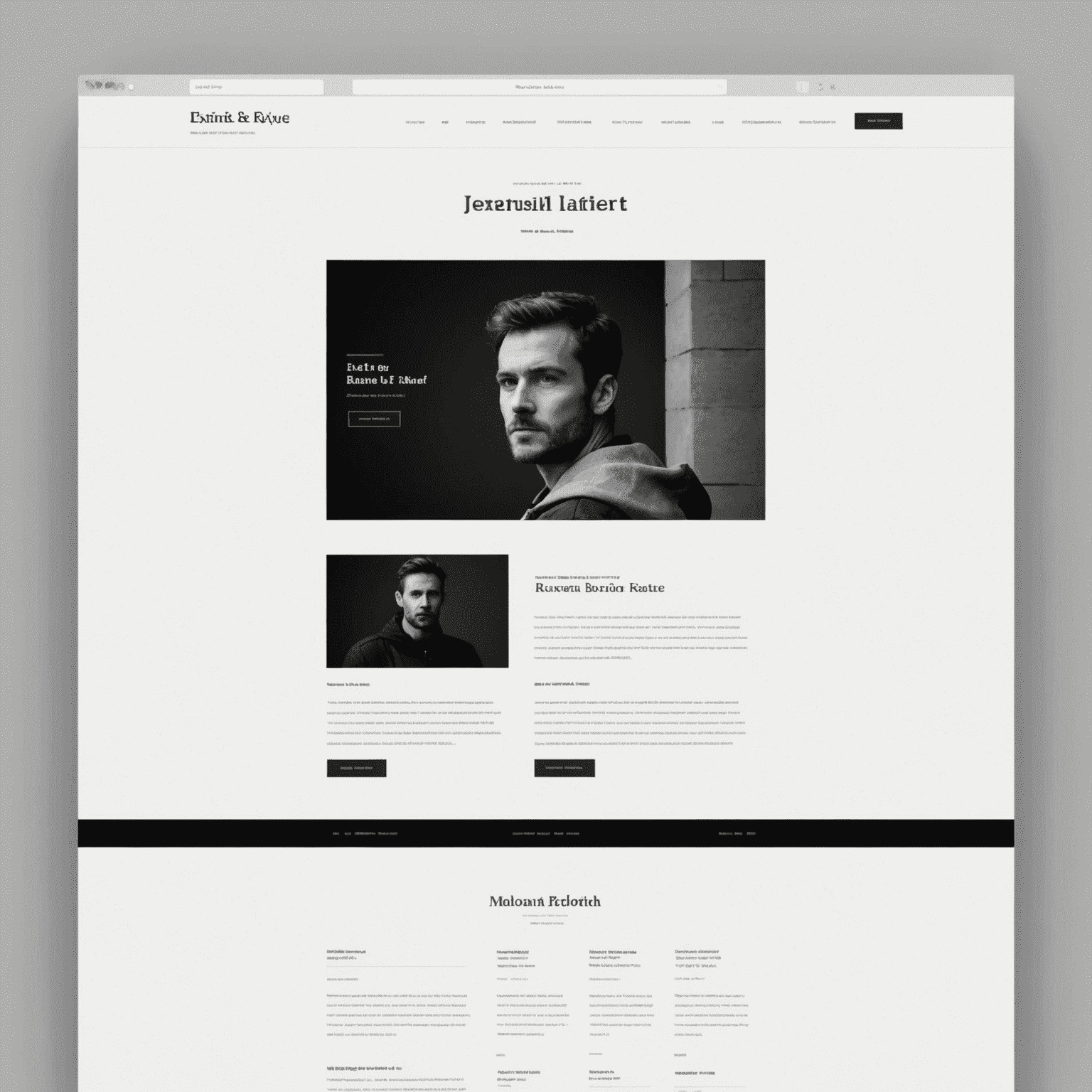
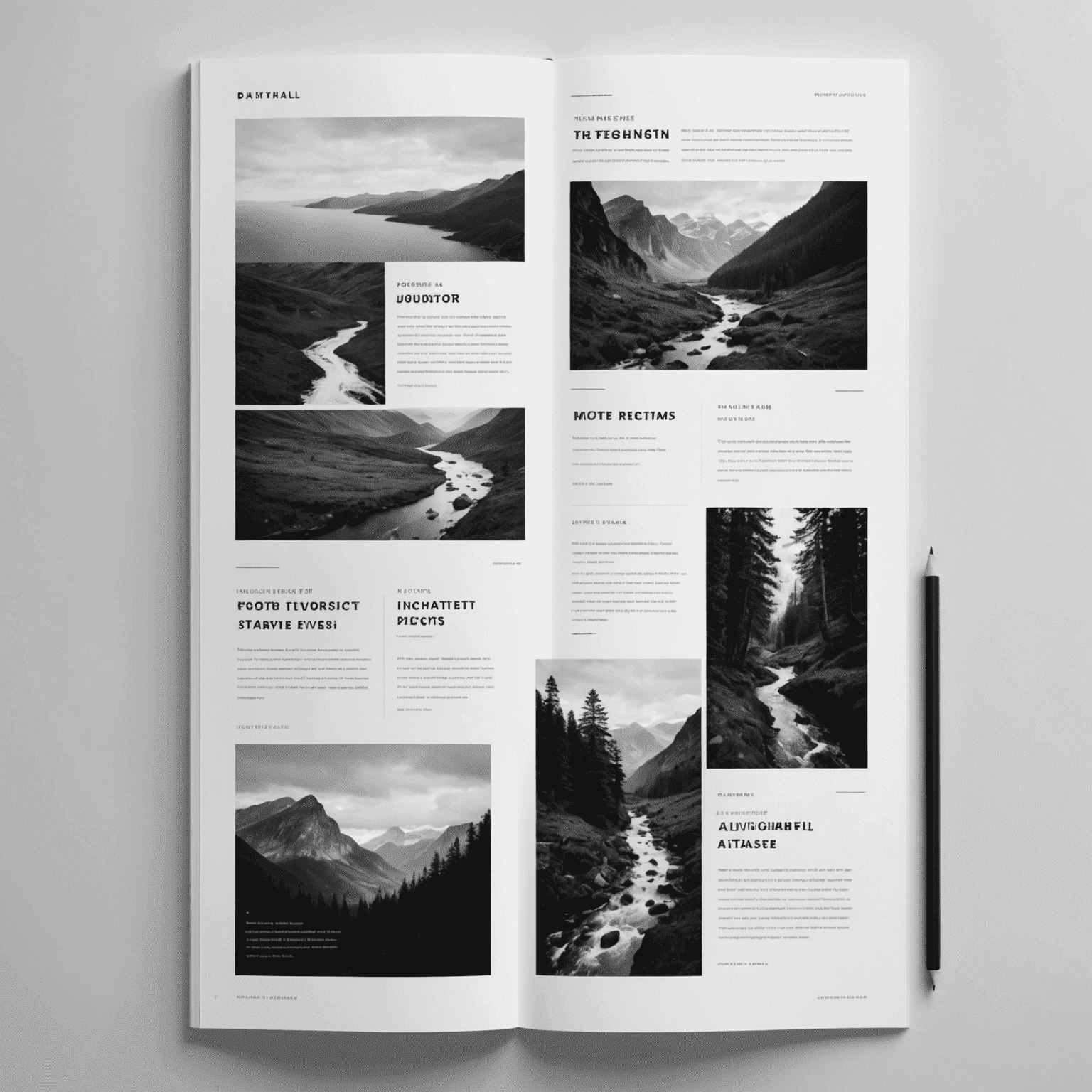
ミニマリストデザインの核心は、不要な要素を取り除き、本質的なものだけを残すことです。これにより、ユーザーの注目を重要な情報に集中させることができます。
2. 余白の効果的な使用
適切な余白(ホワイトスペース)の使用は、コンテンツの可読性を高め、視覚的な休息を提供します。これにより、ユーザーエクスペリエンスが向上します。

3. タイポグラフィの重要性
ミニマリストデザインでは、タイポグラフィが主役となります。読みやすいフォントの選択と適切なサイズ設定が不可欠です。
4. 色彩の慎重な選択
限られた色彩パレットを使用することで、一貫性のある視覚的体験を提供し、ブランドアイデンティティを強化できます。
5. 直感的なナビゲーション
ユーザーが迷うことなくサイト内を移動できるよう、シンプルで明確なナビゲーション構造を設計することが重要です。

結論
ミニマリズムを取り入れたウェブデザインは、単にトレンドではありません。それは、ユーザーエクスペリエンスを向上させ、メッセージを効果的に伝える強力な手法です。初心者のウェブデザイナーにとって、これらの原則を学ぶことは、魅力的で機能的なウェブサイトを作成するための重要なステップとなります。